 |
| Description |
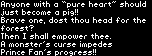
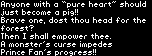
This variable-width font was created for Romancia because it was impossible to
simply expand the text box. The original game does not write tiles to the text
box. Instead the same 30 tiles are permanently used to form the contents of the
text box. The tiles' pattern tables are in VRAM, and the pattern tables are
written to with the shapes of the letters from PROM, based on the text that needs
to be displayed.
Well, there was no way that English text was going fit in a 30 character box
and there were no more tiles to use to expand the size of the box. Also, due
to the way the game works, with the text writing and erasing automatically
just by the player moving, there was no clean way to make multiple pages of
text; no way of reading a button press to indicate done reading the first page.
The only thing that was going to work was to display multiple characters per tile.
My goal was to make the narrowest font possible.
So, this was my first task. If I couldn't get it to work, there was no reason
to continue working on the game, and we would abandon the project. It was a
fun challenge. I knew people implemented VWFs on Genesis and SNES games, but
I didn't look at any of those routines. I just thought about what needed to be
done and wrote the code out. I kept editing it until it fit in the location
where original text code existed.
Well, after I tested the code that I wrote and ironed out all the bugs to get
it to write and erase text correctly, it looked like it wasn't going to work.
There was a timing issue. While it was writing the text, the screen would
scroll randomly. This was due to the code for displaying one tile taking too
long for the NMI. I had done everything I could think of to make the
routine as efficient as possible, but it still had a problem. I looked
everywhere in the code to see what I could disable, but nothing worked.
After days, I stumbled upon a solution. I simply made the maximum height of the
characters 7 pixels instead of 8. Most characters aren't 8 pixels high anyway,
since you normally need a blank row of pixels to separate lines of characters.
That was it. It now looks like the font you see today with no timing issues.
A 7-pixel font also had another advantage. The VWF information could be stored
on 1st with the 7 pixel bytes following it and now it was easy to view the font
and its VFW info together. |
|

 Main
| Rules/FAQ
| Discord
| Memberlist
| Latest posts
| Stats
| Ranks
| Online users
Main
| Rules/FAQ
| Discord
| Memberlist
| Latest posts
| Stats
| Ranks
| Online users
 Main
| Rules/FAQ
| Discord
| Memberlist
| Latest posts
| Stats
| Ranks
| Online users
Main
| Rules/FAQ
| Discord
| Memberlist
| Latest posts
| Stats
| Ranks
| Online users